前端的理解
1、什么是前端
只要是用户看得到的界面。包括移动端(app 、微信小程序)、pc(网站)、tv 、车载、巨屏 都是属于前端。
而我们要做的就是将这些页面给写出来,展示出来。而前端近几年也越来越火,原因也是因为前端技术已经不光光只是运用在 PC 端、APP 端了,并且随着 5G 的发展,像智能家居,智慧城市等一系列东西对前端需要量也在逐渐扩大。
在很多地方,又把我们前端技术称之为 web前端 或者 web应用 。
2、web 是什么
本意就是蜘蛛网,说白了其实就是浏览器中的网页而已。
3、web 应用
网页中打开的网站,比如京东、淘宝这些网站,而要打开网页,前提是需要打开浏览器,所以我们的网页是运行在浏览器中的,而像这种需要用浏览器打开网页的形式在很多地方又称作为 B/S架构 ,那什么又是 B/S 架构呢?
计算机的组成
软件
- 应用程序:微信、QQ、谷歌浏览器等
- 操作系统:Windows、Linux、Android、HarmonyOS、IOS 等
硬件
控制器:协调和指挥计算机中各个部件进行按需作业,控制器和运算器共同组成了中央处理器(CPU)。
运算器:算术与逻辑运算的处理
存储器单元:主要分为内存和外存,磁盘光驱等都是外存
输入设备:比如鼠标、键盘等
输出设备:比如显示器、音箱等
web 架构
1、两层架构
1)、B/S 架构
browser/server (浏览器/服务器)
📔 特点:
方便,不用安装,打开的永远是最新版的
跨平台(不同的设备:显示器、手机、ipad)
2)、C/S 架构
client/server (客户端/服务器)
📔 特点:
- 需要下载、手动更新
- 速度快
2、三层架构
这里面提三层架构的目的是让学生知道有个中间层,在三阶段介绍 node 的时候,就可以说很多的中间层就是 node 、php 做的。
1)、产生的原因
现在的项目越来越大,如果所有的处理都放在一个服务器上的话,速度就会越来越慢,并且安全性也得不到保障。
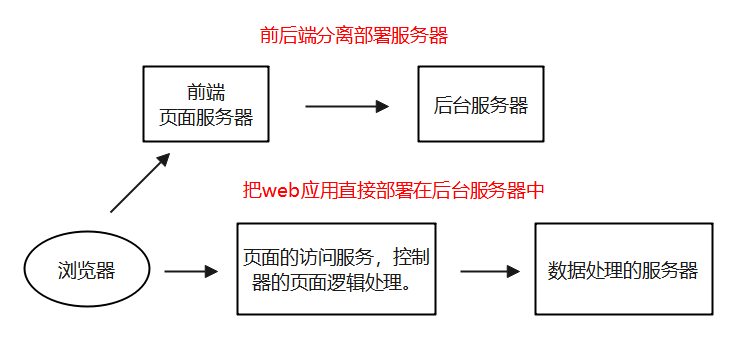
2)、B/S/S 架构
browser/server/server (浏览器/服务器/服务器)
📔 特点:
- 比层架构多了一层中间一层服务器
- 第一个 server :只做业务逻辑的处理
- 第二个 server :只对数据进行处理
3)、C/S/S 架构
client/server/server (客户端/服务器/服务器)
📔 特点:
比层架构多了一层中间一层服务器
第一个 server :只做业务逻辑的处理
第二个 server :只对数据进行处理

软件开发流程
1、需求分析 - 明白要做什么?
职位:产品经理
2、设计 - 做成什么样?
职位:ui 设计、数据库设计
3、编码 - 具体实现
职位:前端开发工程师(负责页面,只要用户能看得见的东西都是由前端负责)、后端开发工程师(负责数据的管理)
4、测试 - 测试实现效果
职位:测试工程师(项目管理系统中,反馈 bug)、上线/实施工程师(项目部署)
5、维护 - 维护应用,更新版本
职位:运维工程师
需求分析(重点介绍)
1、分析网站的类型
按网站类型分类
推广展示类:个人、产品推广、游戏、旅游等
机构企业类:联想、Dell 、政府、银行等
电子商务类:1、电商平台:淘宝、京东、苏宁易购、聚美优品 2、企业自己的商城,只卖自己的产品:oppo 商城
多媒体互动类:优酷、微博、土豆、爱奇艺、QQ 音乐、网易云音乐、快手、抖音等
综合门户类:新浪、腾讯、网易、央视网等
搜索引擎类:百度、谷歌、360、IE 等
按网站技术分类
固定分辨率网站:新浪
响应式网站:Bootstrap、觉唯网
瀑布流式网站:花瓣网
按网站布局分类
- 流式布局
- 水平方向布局
- 垂直方向布局
2、分析用户群体
用户年龄、选择素材、网页布局、颜色搭配、用户体验及页面交互动效、功能便捷
3、市场价值与竞品分析
- 主要业务功能是否同样满足用户
- 独有的特殊功能的核心竞争力
- 用户操作及体验度是否优化
- 网站性能是否更加快捷
- 用户对于网站的依赖程度及习惯度
4、业务功能分析
- 页面架构展示功能:网站有多少个页面。其中包含(一级页面,二级页面,三级页面),主页面与子页面的关系。
- 用户操作功能:每一个页面有哪些用户操作的功能,也就是产生交互的行为。
例子:登录、注册、删除都为功能(用 xmind 页面结构思维导图)
5、业务流程分析
例子:电商网站购买东西,流程为:加入购物车——加入订单——支付(直接先用 xmind 演示:流程图)
鉴赏网页
可以参考 ant design 的设计原则讲解:https://ant.design/docs/spec/introduce-cn
1、网页的基础结构
- 网页头部 —— 页头、导航、搜索条等
- 网页内容 —— 图片、文字、操作按钮
- 网页尾部 —— 友情链接、版权所有等
2、网页的常见布局结构
- 封面型
- “ 国 ” 字型
- 拐角型
- 标题正文型
- 左右框架型
- 上下框架型
- 综合变化型
3、网页制作的常用工具
- xmind —— 完成业务功能、流程图
- Axure RP —— 原型图制作
- Photoshop —— 处理素材
- WebStorm —— 编码、开发
xmind
1、工具简介
xmind 工具主要是用于画思维导图的,分析网站的整个页面,以及网站的每个页面的功能有哪些,及业务流程是怎样的。
2、工具的使用
1)、新建思维导图
2)、快捷键
enter 键:创建分支选中该分支按
tab 键:创建该分支的子分支选中小分支往外拖就可变成单独的
axure
1、axure是什么
是一款专业的快速原型设计工具,我们主要用它来制作原型图。
2、什么是原型图
就是一款产品成型之前的一个简单的框架,就是将页面的排版布局展现出来,每个功能键的交互,使产品的初步构思有一个可视化的展示。
3、原型图的作用
当一个企业想开发一款产品时,那么绝大多数企业本身并不懂得互联网知识,与外包公司沟通清楚业务流程和需求后,其实并能想象得到自己的产品的表现形态。那么公司就可以首先制作出原型图,就可以让甲方提前看到,产品的界面样式,每个按钮的功能和效果,也可以看到产品的基本框架,和运作机制,获得比较真实的感受。等到项目确定后,ui就可以根据原型图来设计页面的布局及交互效果了。
4、常用的原图图工具
axure、墨刀
